La Fête de l’Humanité

Challenge
Réinventer la fête de l’Huma en version digitale, sans perdre son essence. Dans des délais extrêmement courts (ben oui sinon c’est pas drôle).
La possibilité d’avoir lieu pour les grands événements rassemblant du public était restée très incertaine pendant un long moment. La décision de proposer cette année une édition tournée vers le digital n’est donc arrivée que peu de temps avant la date butoir, ce qui a rendu le timing ultra serré. La prise de brief s’est faite durant le mois de juillet. Le temps de le challenger, et d’apporter notre traduction aux besoins des équipes de la Fête de l’Humanité, le brief final était prêt le 5 août. Pour un événement qui avait lieu le weekend du 10 septembre ! Nous avions donc un mois pour tout mettre à exécution et produire les livrables. Ce qu’il s’est passé pendant ce mois ? Lisez la suite.
#1 Un live stream de 3 jours
A l’image de ce que nous avions réalisé pour Têtu, le festival s’est incarné par 3 jours de stream, du vendredi 11 au dimanche 13 septembre, chaque jour de 10h à minuit. Initialement, le stream devait se dérouler sur la page Facebook de la Fête de l’Huma, mais il nous semblait important d’investir d’autres pages et d’autres plateformes pour toucher le plus de monde. Nous l’avons donc diffusé sur la page Facebook de la fête de l’Huma, mais également sur celle du journal l’Humanité, sur la page YouTube de la Fête de l’Huma ainsi que sur Twitch. De plus Twitch représentait une forme de sécurité, Facebook ayant élevé ses restrictions concernant les lives diffusant de la musique. Là, nous étions sûrs de pouvoir poursuivre les lives tout au long de l’événement. Enfin la plateforme spécialisée dans le gaming permet une plus grande interaction entre les viewers et le stream.
Concernant le contenu de ce direct, la société de production Les Nouveaux Messagers s’occupait de la captation et de la réalisation du flux, que nous devions ensuite rediriger dans le stream. Il se composait de :
- 18 concerts au total, 6 en direct, 6 en différé, 6 archives
- 15 débats dont 7 en direct
- 9 plateaux, agoras et interviews en direct
- Plusieurs heures d’images d’archive
L’un des principaux défis, notamment par rapport à la Marche des Fiertés gérée auparavant, est que ce flux ne comportait pas seulement de la captation live, mais aussi beaucoup de contenu produit à l’avance. Nous avons donc dû gérer la réception de ces deux types de flux, et réussir à les rediriger dans les temps dans le stream, sans qu’il n’y ait de déperdition au niveau de la qualité ou des caractéristiques de l’image.
Un autre des défis rencontrés est qu’il fallait proposer une VOD de chaque moment, le plus rapidement possible dès la fin de celui-ci. Pour ce faire, nous devions donc redémarrer le live stream à chaque nouveau programme. Si cela a nécessité une présence de tous les instants et une très grande réactivité, cela s’est également avéré être un avantage – car chaque redémarrage du stream envoyait une notification, permettant de capter l’attention de nouveaux spectateurs.
Il a également fallu mettre en place une équipe de modération. Lors de la Pride en ligne pour Têtu, nos équipes avaient dû réagir à un Raid de la part des membres du Forum 18/25, et nous voulions, pour cet événement beaucoup plus long sur la durée, parer à toute éventualité. Heureusement, tout s’est très bien passé.
En quelques chiffres :
25 personnes en régies
Plus de 1 600 000 personnes touchées
600 000 participants en 3 jours sur Twitch, Facebook et YouTube
Près d’un million de minutes visionnées
40h de programme et VOD à disposition
#2 Un nouveau site interactif
Même s’il nous semblait incontournable que cette nouvelle fête de l’Huma s’incarne via un direct sur plusieurs jours, regroupant tables rondes, débats, concerts, archives, etc. nous craignions malgré tout de perdre l’un des aspects fondamentaux de cet événement : l’ambiance d’immense village international qui règne une fois par an aux alentours du Parc de la Courneuve. Quiconque ayant déjà arpenté les allées du festival sait de quoi nous parlons.
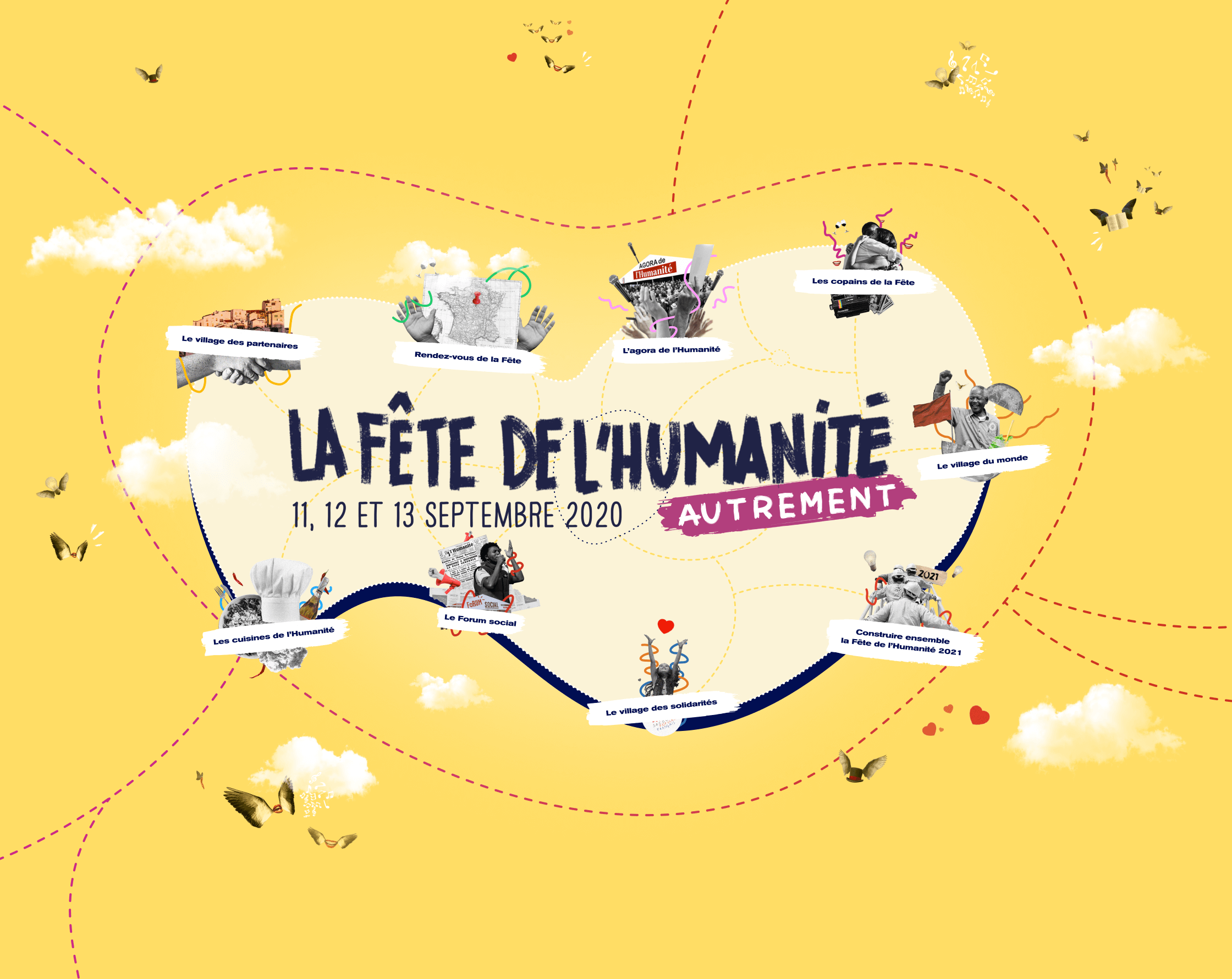
Notre proposition a donc été de créer un nouveau site qui présente une carte interactive, reprenant la carte actuelle du festival. Chaque emplacement de cette carte représente une catégorie d’événements que l’on peut retrouver lors de la Fête de l’Huma : la Scène Musicale, l’Agora de l’Humanité, La Culture en Fête, le Forum Social, etc. En tout, le site permet de “se rendre” dans 10 endroits, d’accéder à 10 thématiques différentes.
L’ensemble des besoins du site était :
- de répertorier tous les événements qui auraient lieux durant le live
- de pouvoir “embed” le live sur la home page
- mais également d’indiquer au-dessus des lieux concerné qu’un live était en cours
- de permettre aux visiteurs de discuter ensemble, pour retrouver l’esprit fraternel de la fête de l’Humanité (page les Copains de la Fêtes)
- d’offrir un espace aux partenaires (page Le Village des Partenaires)
- de proposer des initiatives associatives similaires via une carte de France interactive (page Rendez-vous de la Fête, réalisé avec notre partenaire Wemap)
Un véritable tour de force pour notre équipe donc, qui a dû en un mois :
- proposer 3 identités graphiques, et faire valider l’une d’elle dès la première semaine de travail
- proposer une maquette pour chaque de page, en version desktop et mobile
- développer les maquettes dès leur validation, pendant que d’autres étaient encore en cours de réalisation ou de validation
- développer des gabarits différents pour chaque catégorie de page
Enfin, si le site a été l’épicentre du weekend et du live de 3 jours, il va permettre à la Fête de l’Huma de vivre à l’année, en continuant à proposer régulièrement du contenu et de nouveaux événements. Il sera l’un des acteurs majeurs de la Fête de l’Huma 2021.
En chiffre, ça donne :
1 mois de travail intensif
3 chefs de projets, 3 graphic designers, et 3 développeurs mobilisés
3 identités graphiques proposées
20 maquettes réalisées
5 gabarits développés

#3 Promotion et acquisition
Une fois le site mis en place, et le stream programmé, encore fallait-il faire savoir qu’en 2020 la Fête de l’Huma n’était pas annulé, mais qu’elle se transformait en la Fête de l’Humanité… autrement. Il fallait montrer que malgré tout, elle allait être aussi riche d’événements et de rencontres que les précédentes années. Mais aussi montrer le nouveau site, et surtout ses particularité, des différents emplacements aux lives qu’on allait pouvoir y trouver.
Nous avons donc réalisé une vidéo en motion design, permettant d’annoncer la pluralité de la programmation et des invités, le tout intégré à une balade sur le nouveau village digital de la fête de l’Humanité. Cette vidéo a ensuite été poussée sur les différents réseaux sociaux de l’Humanité, nous permettant de toucher et d’avertir une partie importante de leur audience.
Mais communiquer sur un changement aussi majeur dans le déroulement habituel de La Fête de L’Humanité n’a pas été chose aisée. Dès le vendredi matin nos équipes se sont rendue compte que bon nombre d’habitués étaient perdus quant à cette édition 2020 du festival.
Pour y remédier, nous avons réussi dans un laps de temps très court à effectuer des tests pour nous assurer du bon ciblage et de la bonne stratégie de sponsorisation, pour ensuite passer au niveau supérieur en diffusant les différents segments de lives à l’audience la plus large possible, en prenant en compte les délais de validation de Facebook. Le tout avec des coûts tirés vers le bas !
Nos équipes mobilisées :
- François Defossez, Directeur de clientèle
- Elsa Bernard, Directrice cheffe de projet
- Hajer Hanini, Cheffe de projet
- Jean-Baptiste Monier, Chef de projet
- Adrien Maston, UX Designer
- Adèle Melgazza, UI Designer
- Klervi Laforce, UX Designer
- Alexis Lebec, Développeur,
- Laurie Dumerie, Développeuse
- Laurent Rollin, Développeur
- Flavien Dyèvre-Hamon, Social Media Director
- Lamine Taguine, Head of Growth