Sommaire

Le diable se cache dans les détails.
Mais pas que.
Une bonne expérience utilisateur aussi.
Qu’est ce qu’une micro-interaction, pourquoi et comment l’utiliser ?
Et comment engager l’utilisateur grâce à elles ?
Tour d’horizon du sujet.
Qu’est-ce qu’une micro-interaction ?
Les micro-interactions traduisent de façon concrète les interactions de l’utilisateur avec une interface comme une app ou un site web. Il s’agit généralement de petites animations ou signaux sonores qui communiquent un statut, donnent du feedback et aident l’utilisateur à constater les résultats de ses mouvements.
L’interaction est à l’initiative de l’utilisateur – cliquer sur/toucher un bouton, survoler une zone avec la souris, scroller etc. – mais la micro-interaction est une confirmation que l’interaction est prise en compte et a une incidence sur la navigation. Les micro-interactions sont souvent des validations très utiles pour l’engagement : elles confirment que tout se passe bien et apportent plus de vie aux interfaces. Elles constituent ce détail qui va créer de l’émotion et améliorer l’expérience, la rendre plus chaleureuse et humaine.
Pourquoi utiliser les micro-interactions ?
Concrètement, les micro-interactions :
- confirment ou indiquent le statut d’une action
- expliquent à l’utilisateur l’action à réaliser
- guident l’utilisateur d’une manière intuitive
- attirent l’attention
- font patienter
- récompensent
- facilitent la navigation
- influencent le comportement
- ajoutent de la valeur au site
Elles aident à créer des habitudes, préviennent les erreurs et augmentent considérablement l’engagement.
Comment les mettre en place ?
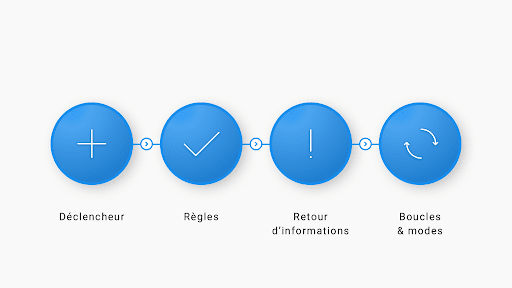
La conception des micro-interactions repose sur 4 grandes étapes :
- Le déclencheur : l’événement qui vient enclencher l’animation. Il peut s’agir d’un déclencheur manuel (cliquer, passer la souris, faire défiler, etc.) ou d’un déclencheur automatique, qui est initié par le système lorsque certaines conditions sont remplies (une vidéo est suffisamment chargée pour être jouée par ex.). Sans un déclencheur distinct, un élément ne peut pas être une micro-interaction.
- Les règles : Dans quel cas la micro-interaction doit-elle apparaître ?
Ex: Dans le cadre d’une recherche, une règle pourrait stipuler que l’utilisateur doit saisir un terme complet dans le champ de recherche avant que le bouton “Rechercher” ne devienne actif.
- Le feedback : Informe l’utilisateur à travers un son ou une animation.
Ex: Les barres de chargement indiquent la progression. On peut également citer l’exemple du changement de couleur d’un composant pour indiquer que l’action souhaitée a été exécutée avec succès ou qu’une erreur s’est produite.
- Les boucles et mode : La micro-interaction doit être en mesure d’évoluer selon les situations. Il est aussi possible de les personnaliser.
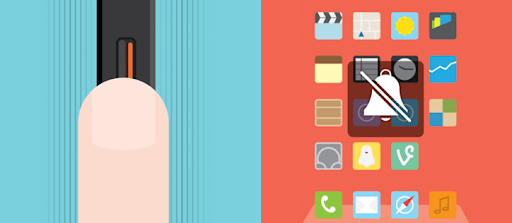
Ex: Si l’utilisateur règle son téléphone en mode silencieux, l’alarme ne sonnera pas de manière sonore, mais en silence ou avec des vibrations.

La micro-interaction doit être pensée comme appartenant à l’ensemble du site web et doit adhérer à la cohérence du design. À ce titre, elle doit correspondre à la charte graphique.
Malgré leur fonction ludique, les micros-interactions ne doivent pas être utilisées en excès pour ne pas perdre l’utilisateur. Elles doivent poursuivre un objectif bien précis, tout en faisant preuve de créativité. En effet, elles doivent apporter une identité, rendre l’interface reconnaissable, unique, et renforcer l’image de marque.
Il faut également veiller à leur simplicité et leur rapidité. En effet, 40 % des visiteurs quittent un site s’il met plus de 3 secondes à charger et plusieurs études montrent que la vitesse d’animation doit être comprise entre 200 et 500 ms. Une animation plus courte que 100ms ne sera pas visible par l’œil humain. Tandis qu’une animation plus longue qu’une seconde donnera un sentiment de latence qui ennuiera l’utilisateur.
Enfin, une micro-interaction peut être prévisible pour ne pas bousculer les habitudes de l’utilisateur sans être répétitive pour ne pas l’agacer.
L’impact sur l’engagement utilisateur
Une grande partie de l’assimilation par l’utilisateur provient de la clarté de l’expérience et une bonne expérience passe par un design réfléchi. Vecteurs d’une meilleure expérience client, les micro-interactions amènent l’utilisateur à s’engager et favorisent son retour.
Dans son livre “Microinteractions : Designing with Details” Dan Saffer, à qui l’on doit le terme, décrit les micro-interactions comme des petites choses qui font qu’un bon produit numérique devient excellent.
Qui dit micro-interaction dit ainsi maxi engagement.
Et l’accessibilité dans tout ça ?
Si les micro-interactions contribuent à rendre les interfaces plus dynamiques, elles peuvent parfois nuire à l’accessibilité.
En effet, pour certaines catégories d’utilisateurs, les micro-interactions et le motion design peuvent rendre une interface plus difficile à appréhender.
Elles doivent donc pouvoir être désactivées.
À ce titre, la qualité d’une interface ne doit pas dépendre de ses micro-interactions ou, autrement dit, les micro-interactions ne doivent pas être le seul moyen de véhiculer une information ou une action.
Quelques exemples de micro-interactions
Elles nous ont parfois rendus fous ou accros… Les likes de Facebook ou les 3 petits points de Messenger figurent parmi les micros-interactions les plus connues. Mais on pense également aux stories Instagram, dont la simplicité et la rapidité de la micro-interaction encouragent à les feuilleter sans réfléchir ou à l’orbe qui s’affiche sur votre écran lorsque vous dites “Hey Siri”.
Les micro-interactions sont présentes partout. Sur vos téléphones, sur vos appareils électroménagers et tout autour de vous, de la page d’accueil de votre compte BNP jusqu’à l’interface Ikea sur laquelle vous choisissez la couleur de votre nouveau canapé.
Lorsqu’un site vous indique que votre mot-de-passe est trop faible à travers une barre de couleur qui ne passe pas encore au vert et que vous trouvez des combines lunaires pour convaincre le systeme,
lorsque vous voyez votre panier se remplir de 12 articles de trop en pleine séance de shopping sur votre e-shop préféré,
lorsque vous suivez, affamé, le parcours de votre livreur Deliveroo dans Paris,
lorsque vous jetez des vieux documents dans la poubelle de votre Mac et que cela produit ce petit bruit très satisfaisant de renouveau,
ou lorsque la petite pastille de couleur de votre boite mail vous indique lundi matin que vous avez 224 mails à traiter.
Les micro-interactions nous accompagnent au quotidien.
Alors la prochaine fois que vous fixerez les trois points
“est en train d’écrire… »
en attendant une réponse décisive de votre date, essayez de vous détendre et de voir la situation pour ce qu’elle est vraiment :
une micro-interaction ! 😉
CosaVostra est une agence de conseil tech et créative qui accompagne ses clients dans leur stratégie digitale pour qu’ils gagnent en visibilité, en singularité, en efficacité. Nous croyons en un digital intelligent, centré sur l’utilisateur, conçu pour avoir de l’impact. C’est la raison pour laquelle nos meilleurs designeurs travaillent de concert avec nos devs de compétition pour créer les plus beaux sites web et app que vous pourriez imaginer.
Pour en savoir plus sur l’agence, n’hésitez pas à nous suivre sur LinkedIn, Instagram et Facebook ! Sinon, vous pouvez directement nous contacter !