C’est important de le rappeler mais 95% de l’information d’une interface digitale est textuel. C’est l’élément principal, fondamental de l’UI. Autant bien le connaître pour l’apprivoiser afin d’obtenir un résultat fort et différenciant !
Je vous partage ma sélection des tendances à suivre. Certaines remontent à plusieurs années comme le scrolling de texte, d’autres sont plus récentes grâce aux progrès de compatibilité des navigateurs telles que le contraste de texte automatique (CSS Blend Modes) ou bien les “variables fonts”.
Ma sélection
- Spacing letters
- Repeat Repeat Repeat
- Text scrolling
- Blend Modes
- Variable fonts
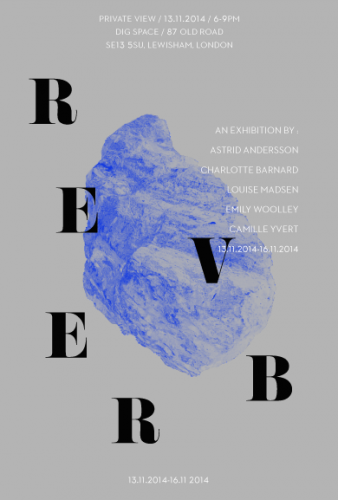
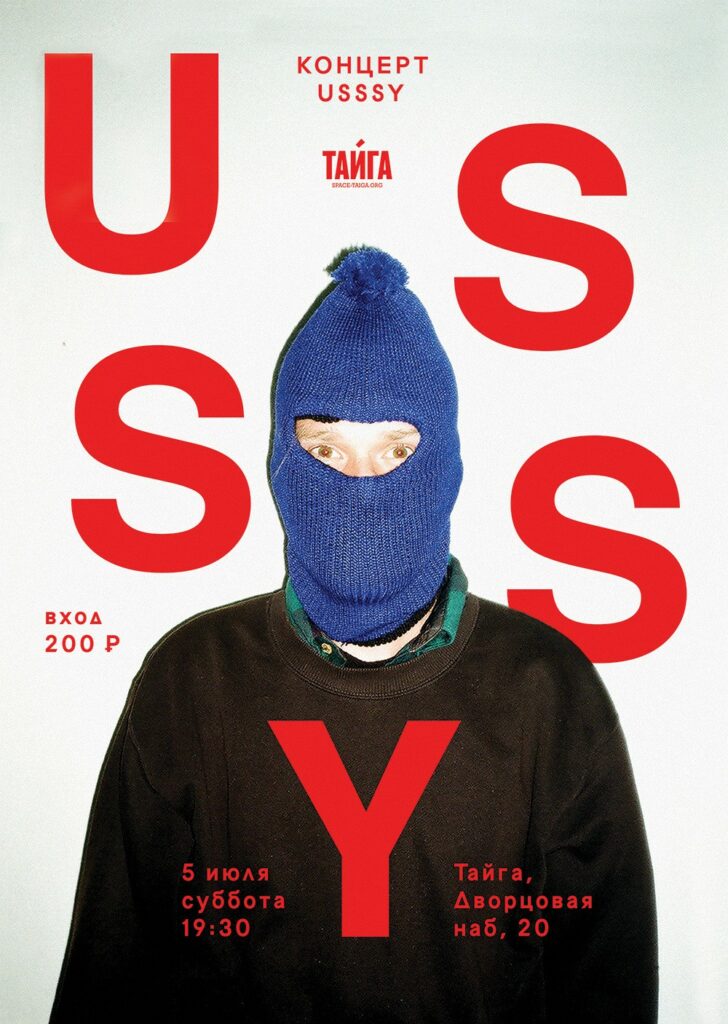
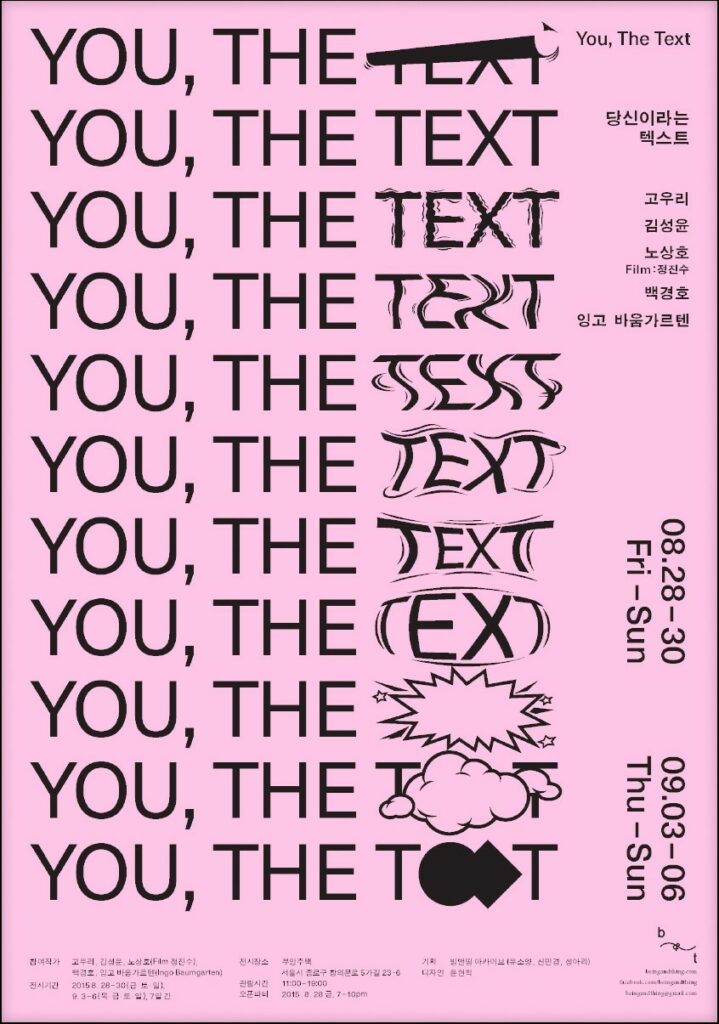
1. Spacing letters
Mots divisés en lettres individuelles ou syllabes et disposé de manière aléatoire. Un grand classique des posters et du print.
Ce que j’apprécie dans ce traitement c’est sa capacité à susciter l’intérêt par la création d’une intrigue. Il y a une gratification à décoder les lettres, le mot, la phrase. L’impression visuelle est particulièrement intéressante. Abstraite, minimale, graphique : bien réalisé, c’est surprenant.
Usage : Bloc d’introduction, one page screen, sommaire









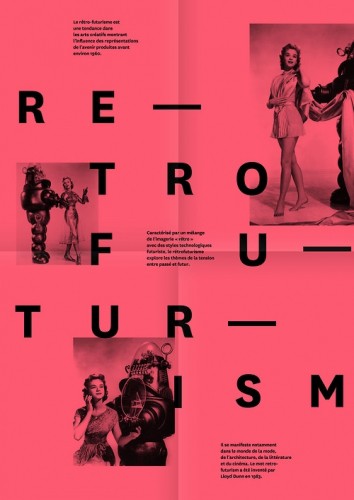
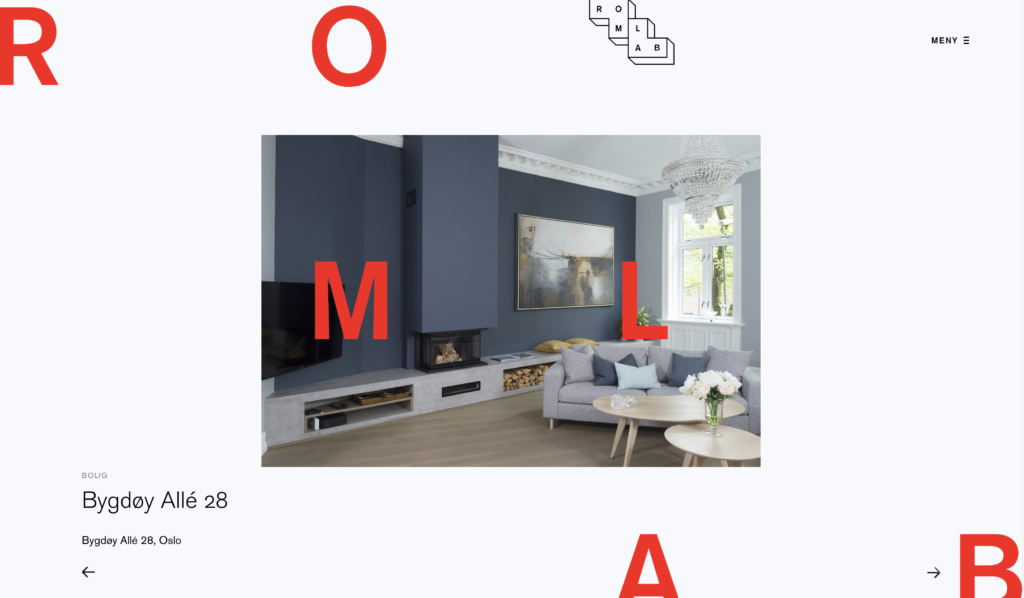
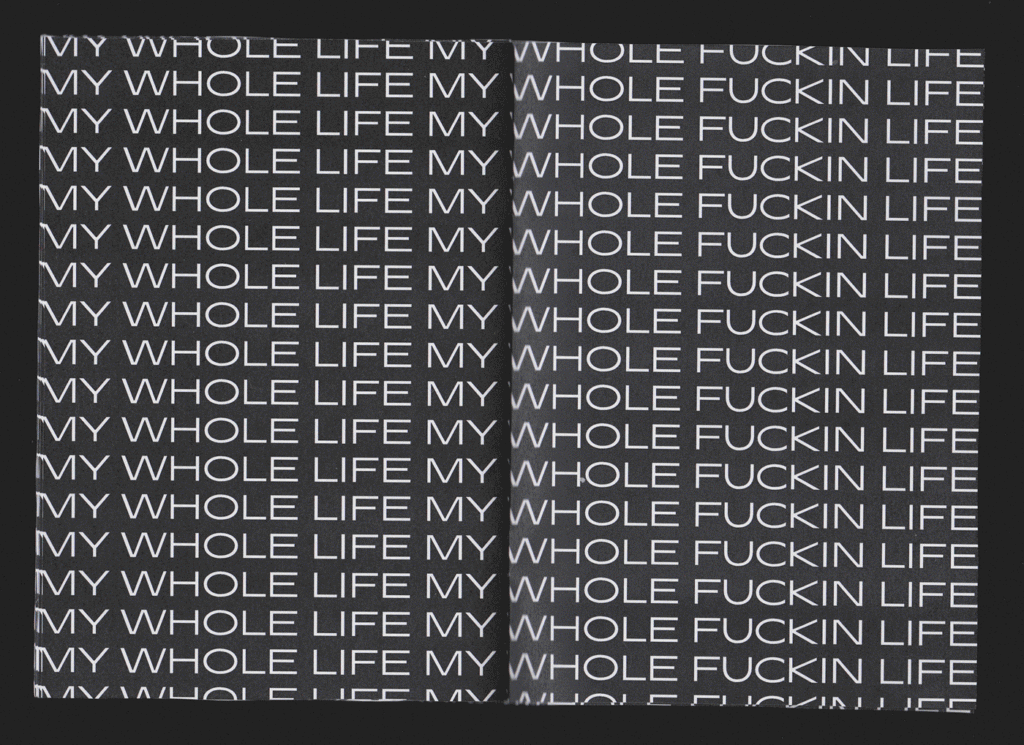
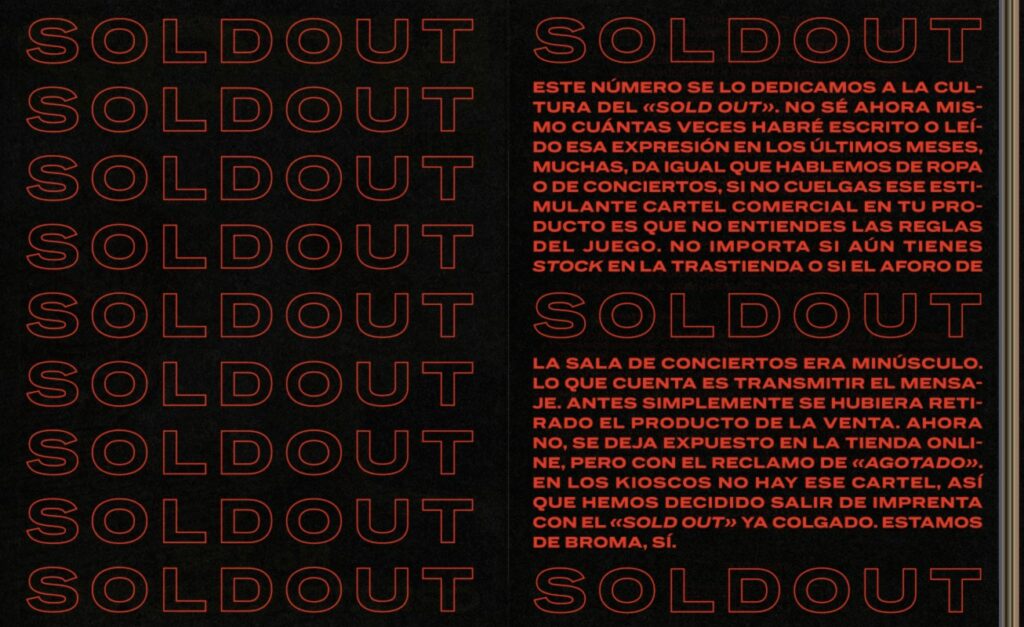
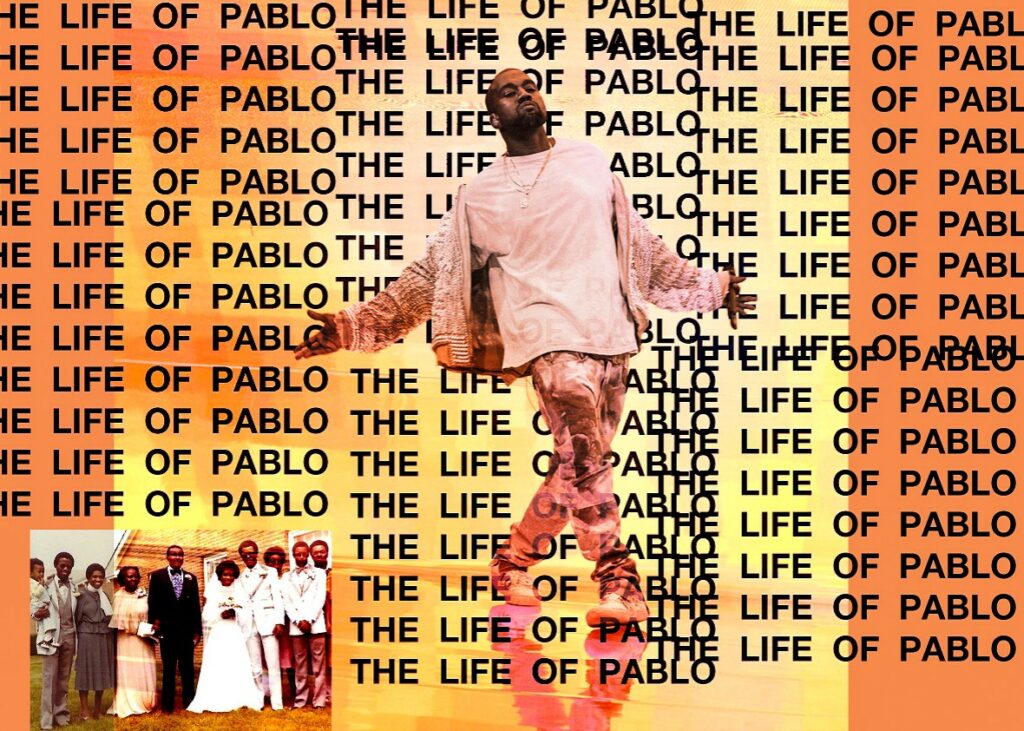
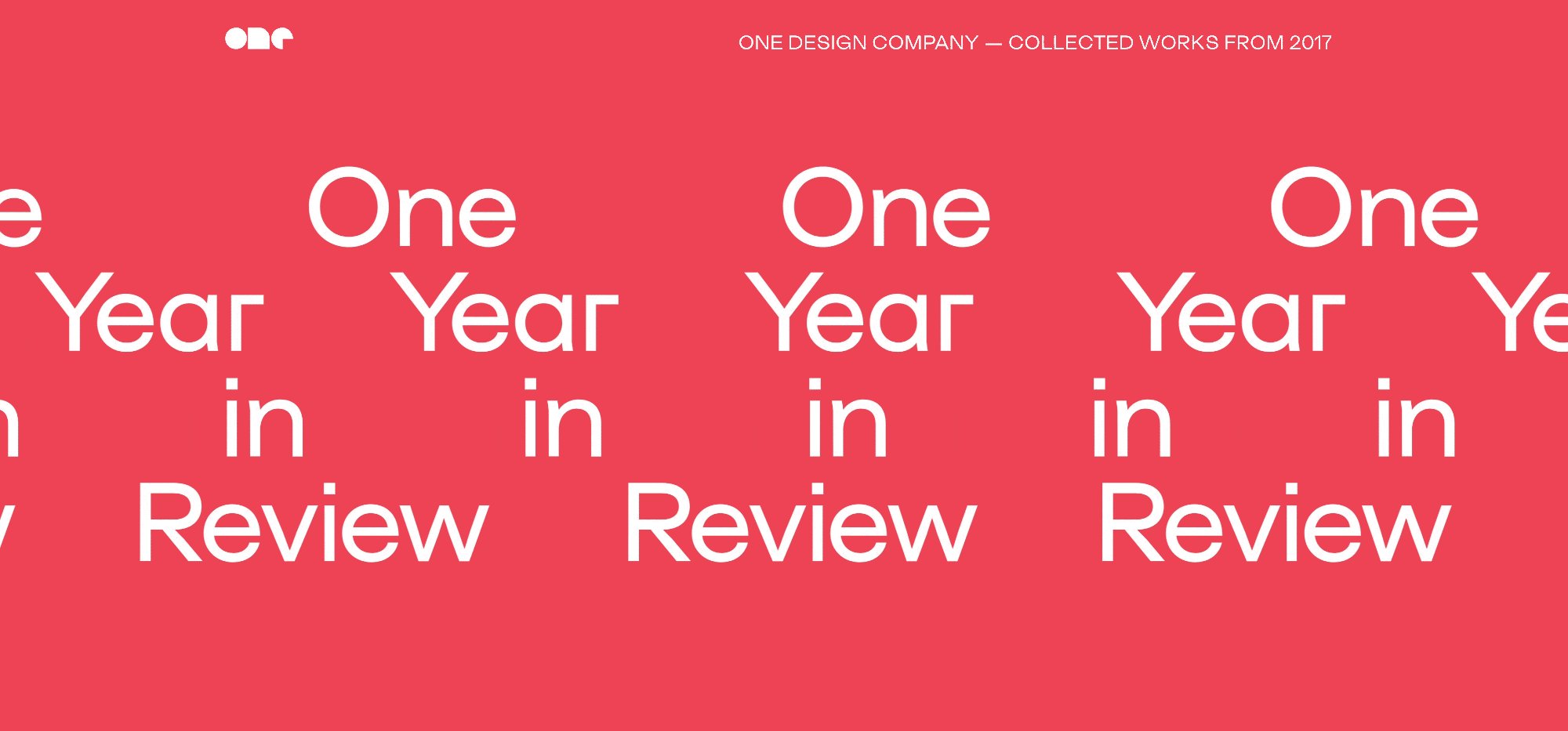
2. Répétition
La répétition ou l’exagération. Comme un bon vieux pattern répété en background. Avec l’usage d’une typo, c’est top pour marteler un message. En y introduisant quelques variations, on garde l’impact en évitant la monotonie.
Usage : Pattern, message court, promo, date, événement






3. Scrolling text
La mode est un éternel recommencement. Sur le web c’est pareil. L’effet était très/trop populaire dans les années ’90 avec la balise <marquee> combiné avec effraction à de la Comic Sans…
Depuis quelques temps le scrolling de texte refait son apparition grâce aux animations CSS et devient même conforme aux standards du W3C. Les designers adeptes du brutalism design en sont friands et moi aussi. À la manière des tickers sur Time Square, le mouvement permet de donner un excellent rendu pour attirer l’attention sur un slogan ou une série de déclarations.
Usage : message, citation, promotion de produits, listing




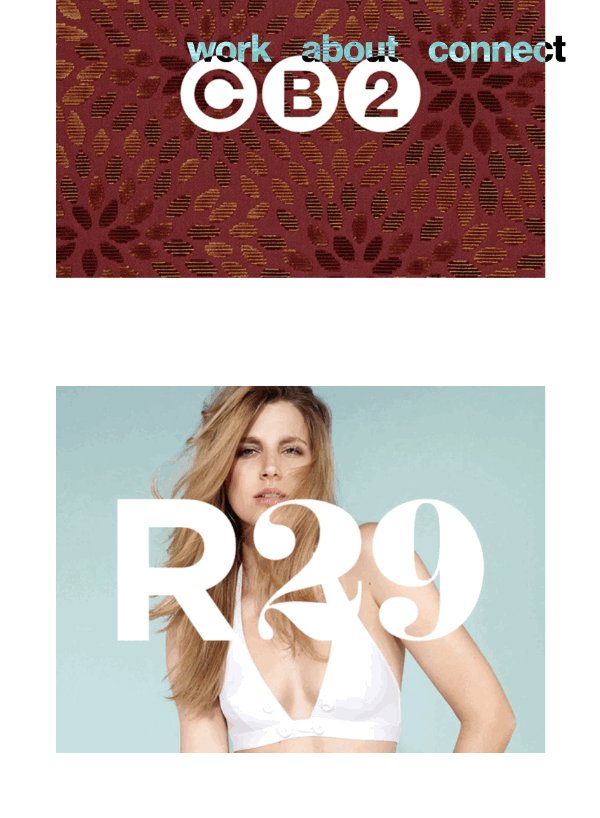
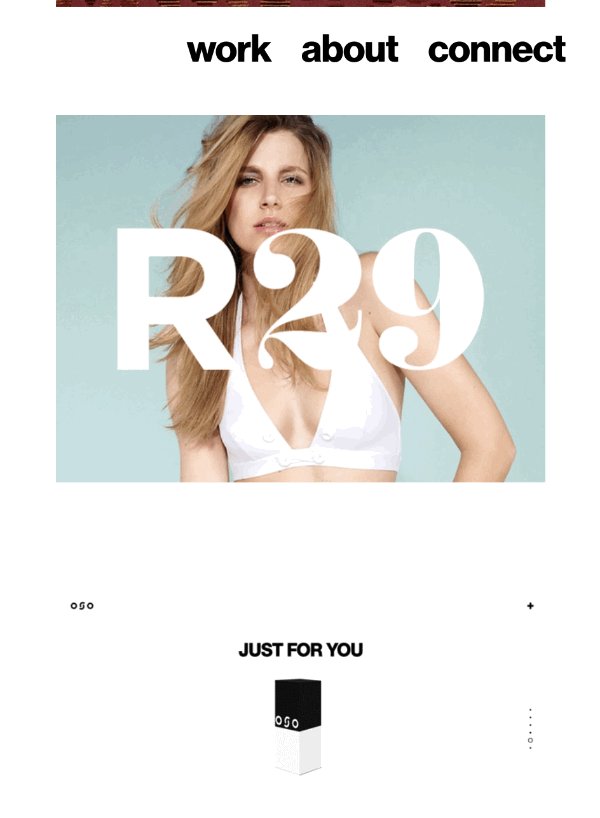
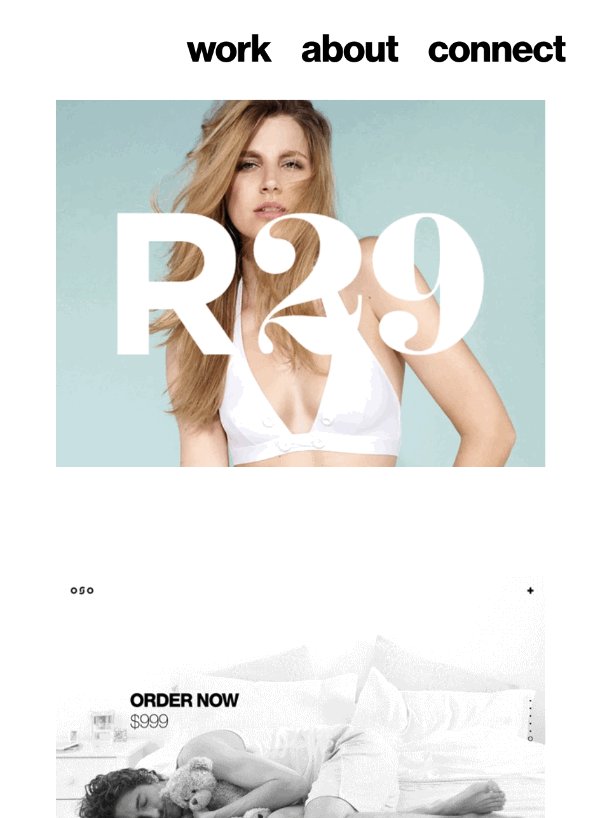
4. Typo en fusion
Quel UI Designer n’a jamais eu ce choix crucial : quelle couleur de typo prendre pour quel fond de couleur ou quelle image ? Tous… Plus besoin de se prendre la tête avec l’utilisation de la propriété CSS mix-blend-mode. Pour ceux qui ne connaissent pas, c’est la même fonction que les modes de fusion sous Photoshop (overlay, multiply, screen, hard light etc.).
La propriété la plus intéressante pour la typo web est l’exclusion. Elle soustrait la plus sombre des deux couleurs à la couleur la plus claire, donnant une sorte d’effet “négatif photo”. Le noir n’est pas affecté, le blanc est totalement inversé, et les autres couleurs sont modifiées en fonction de leur niveau de luminosité. Bref, c’est magique !
Usage : élément fixe, navigation, collage



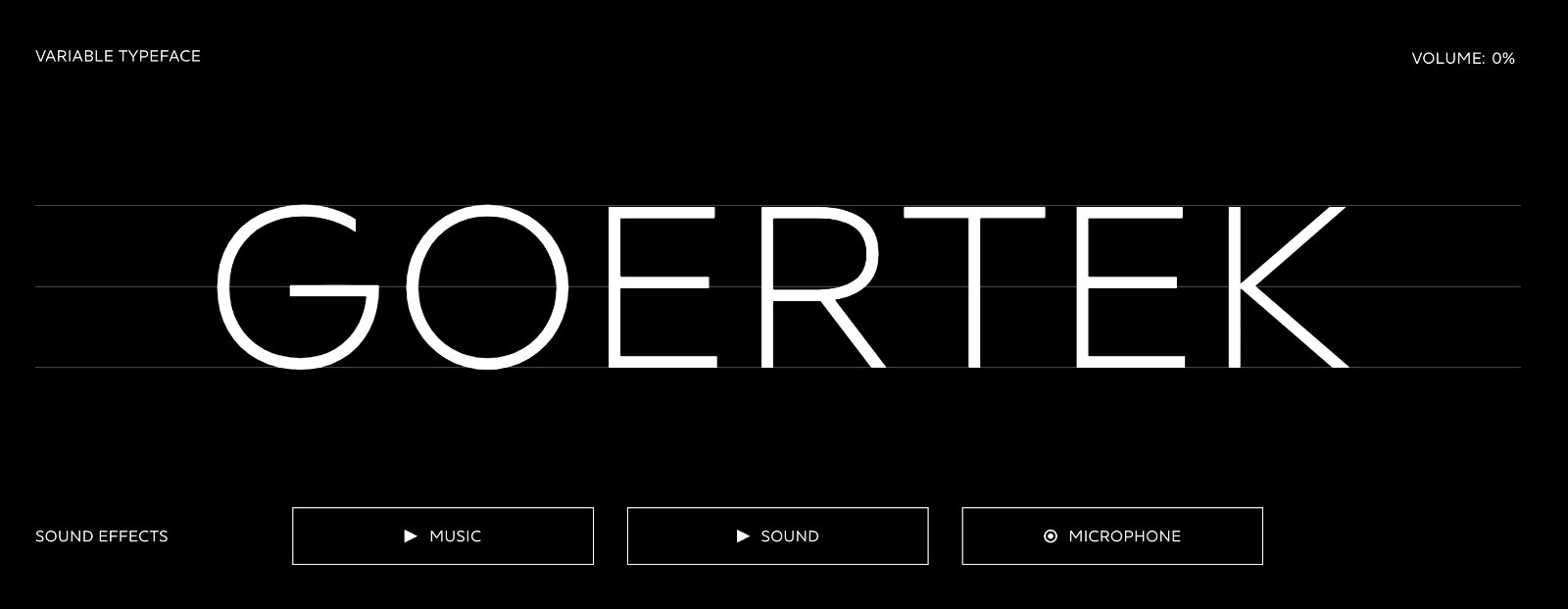
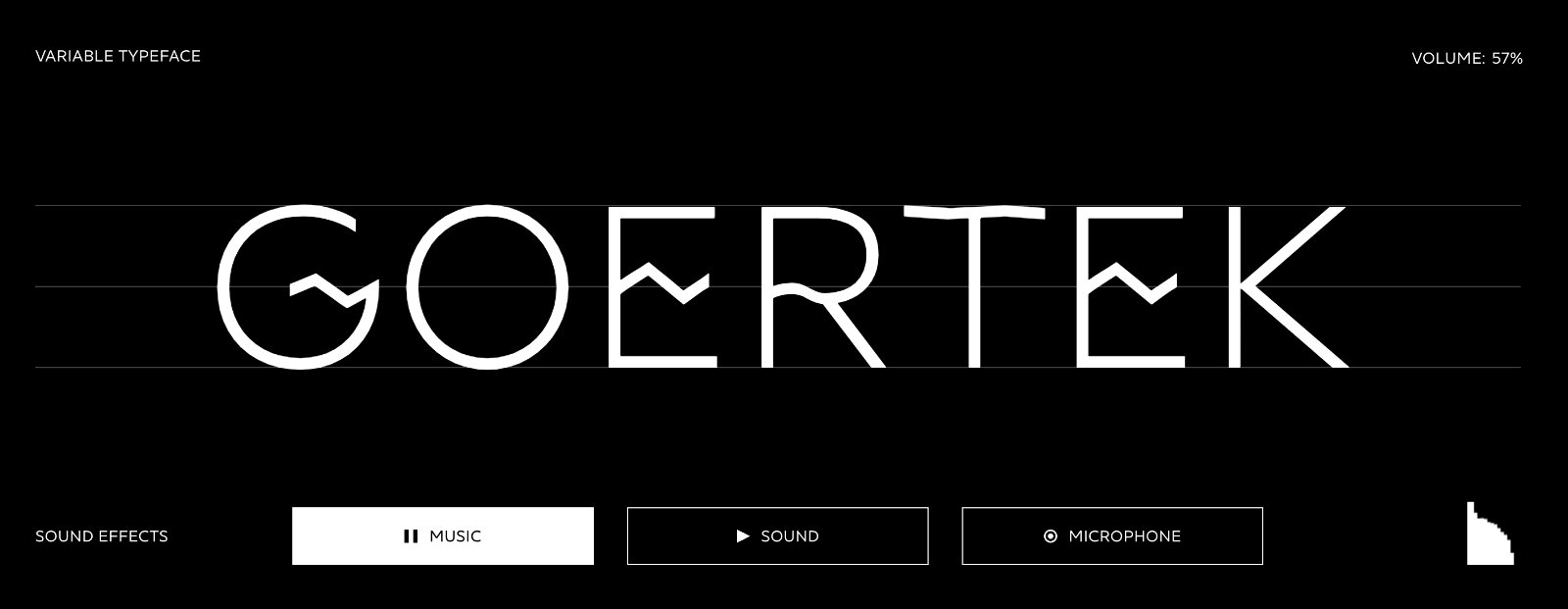
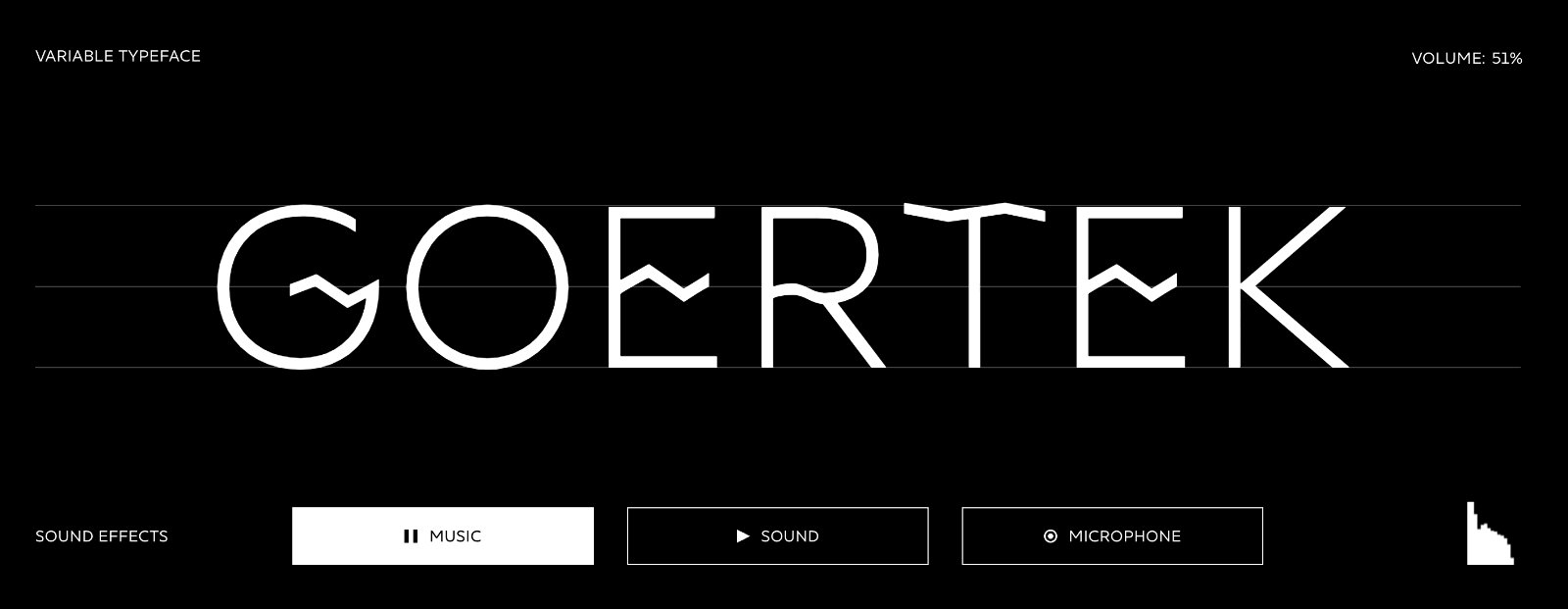
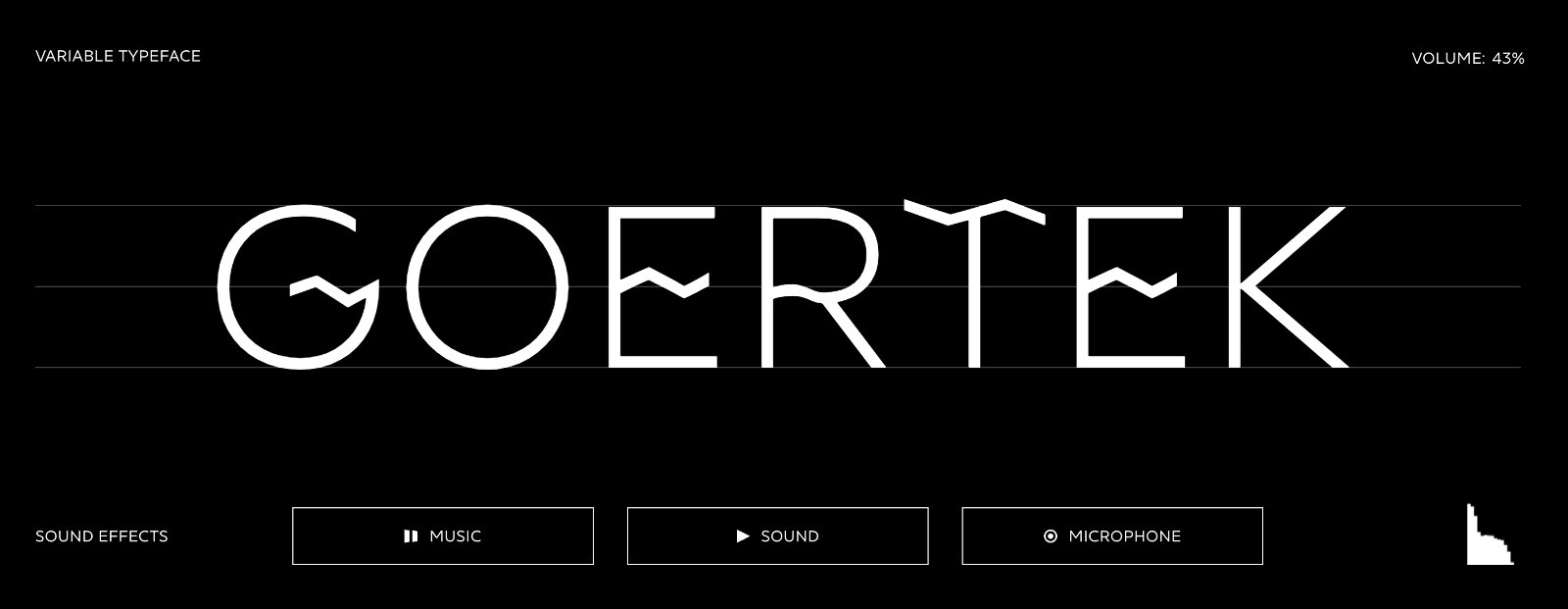
5. Variable fonts
Cette partie mériterait un article à elle toute seule ! Les variables fonts sont les polices du futur et pour une fois c’est une initiative commune des grands éditeurs (Adobe, Apple, Google, Microsoft).
Premier bénéfice : compresser les différentes graisses des polices en un seul fichier. À titre d’exemple : inclure toutes les graisses de la typo Source Sans d’Adobe implique de charger 12 fichiers pour un poids de 2,4Mo, qui se trouvent réduit à un seul fichier pour 600Ko dans sa version Variable.
Ce que je trouve super intéressant d’un point vue design et UX, c’est la possibilité d’interaction. Une variable font peut disposer de plusieurs axes, chacun permettant la variation d’une caractéristique telle que la graisse, mais aussi la chasse, les corps optiques et les grades. Vous pouvez retrouver différents traitements ici. L’exemple le plus parlant et l’utilisation du gyroscope : essayez, il donnera vie à votre typo !
Usage : lisibilité, accessibilité, animation, interaction




That’s all folks.
Amis graphistes, typographes, designers (ou pas), si vous avez vous aussi des inspirations typographiques à partager n’hésitez pas à commenter.
Pour continuer à lire notre veille et bénéficier de nos conseils de pirates du digital, suivez CosaVostra sur Medium et sur Behance.
Vous êtes doué, geek, créatif et sympathique… et vous cherchez du taf ? N’hésitez pas à nous écrire sur https://www.cosavostra.com/ !
On recrute des talents dans tous les domaines : designers, consultants, biz dev…
À bientôt,
Michaël Beillaud.
Directeur artistique
Pour en savoir plus sur l’agence, n’hésitez pas à nous suivre sur LinkedIn, Instagram et Facebook ! Sinon, vous pouvez directement nous contacter !